Next.js是一个广受欢迎的React框架,可以帮助你创建快速和现代化的网站,使用起来非常简单。与此同时,它还拥有强大的功能,如服务器端渲染、创建静态页面和构建API。
如果你希望在基于Ubuntu系统上启动Next.js项目,本文将逐步指导你完成整个过程,有这方面使用需求的小伙伴可以看。
前提条件
在开始设置Next.js项目之前,需要在Ubuntu系统上安装两样东西,主要包括:
Node.js:Next.js建立在Node.js之上,因此需要安装Node.jsnpm:npm(Node包管理器)用于管理项目的包和依赖项
接下来来看看Node.js和npm的安装过程。
步骤1、在Linux中安装Node.js和NPM
在安装任何新软件之前,最好先更新软件包列表,以确保安装的是存储库中可用的最新版本软件:
sudo apt update
接下来,可以安装Node.js(同时会安装npm),最好安装标记为LTS(长期支持)的Node.js版本,因为这是最稳定且最广泛使用的版本:
sudo apt install nodejs
安装完成后,通过检查版本来验证Node.js是否安装正确:
node -v npm -v
到这里系统上已经安装了Node.js和npm。
步骤2、安装并设置Next.js项目
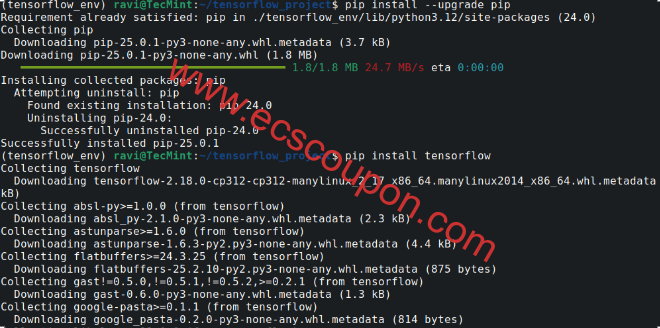
现在已经安装Node.js和npm了,是时候创建一个新的Next.js项目了。安装Next.js最简单的方法是使用create-next-app,这是Next.js团队提供的官方包:
sudo npm install -g create-next-app
create-next-app已安装完毕,现在可以创建一个新的Next.js项目:
npx create-next-app@latest my-next-app
这里my-next-app是项目文件夹的名称,你可以将其替换为你喜欢的任何名称。npx命令将下载并运行create-next-app包,并为你设置一个新的Next.js项目:

一旦命令运行完成,你将拥有一个名为my-next-app的新文件夹,其中包含Next.js应用程序的基本结构。
步骤3、运行Next.js项目
创建项目后,进入项目文件夹并启动开发服务器:
cd my-next-app npm run dev
此命令将启动Next.js开发服务器。默认情况下,服务器将在http://localhost:3000上运行:

打开浏览器并访问该URL,这时应该会看到默认的Next.js欢迎页面,如下图所示:

你可以开始在app文件夹中创建新页面。例如,在app目录中创建一个新的about.js文件来创建“关于”页面。
小结
现在已经在Ubuntu系统上成功设置了新的Next.js项目,这样可以通过添加新页面、组件和功能来开始构建你的Web应用程序。
实际上,Next.js使得构建现代Web应用程序变得简单,通过本指南的帮助,你应该已经学会了如何安装和设置一个Next.js项目。
 趣云笔记
趣云笔记